Mediabank: Jouw centrale beeldbank voor merkconsistentie
Wat is een mediabank?
Een mediabank, ook wel bekend als een beeldbank of digitale huisstijlbibliotheek, is een centrale plek waar je al je merkmaterialen opslaat en beheert. Of het nu gaat om afbeeldingen, video's, presentaties of andere communicatiemiddelen, met een mediabank zorg je ervoor dat iedereen binnen je organisatie altijd toegang heeft tot de juiste bestanden.


Waarom kiezen voor de Docufiller Mediabank?
De Docufiller Mediabank biedt een gebruiksvriendelijke oplossing voor het beheren van je merkmaterialen:
- Centrale opslag
Alle bestanden op één plek, toegankelijk voor alle collega's met de juiste rechten. - Eenvoudig delen
Deel bestanden veilig via downloadlinks, vergelijkbaar met WeTransfer. - Mappenstructuur op maat
Richt de mappen in zoals jij dat wilt, of stel een structuur op voor je collega's die past bij jouw organisatie. - Snel zoeken
Vind bestanden supersnel (terug) met behulp van tags en uitgebreide zoekmogelijkheden. - Beeldbewerking
Voer eenvoudige bewerkingen uit, zoals spiegelen of roteren, zonder extern grafisch pakket.

Voordelen van een mediabank
- Tijd- en kostenbesparing
Je bent minder tijd kwijt aan het zoeken naar bestanden, dat betekent meer tijd voor andere taken. - Merkconsistentie
Het zorgt ervoor dat iedereen altijd de juiste versies van bestanden gebruikt. - Toegankelijkheid
Werk samen met collega's, ongeacht locatie, met toegang tot de meest actuele bestanden.
Meer weten over Digital Asset Management (DAM)?
Wil je dieper ingaan op hoe je digitale bestanden efficiënt kunt beheren en organiseren? Lees dan verder over onze Digital Asset Management oplossing.

Wat kun je met een online mediabank?
Mediabestanden uploaden, downloaden en delen
Upload eenvoudig je bestanden, bekijk automatisch gegenereerde thumbnails (bij afbeeldingen) en deel je content veilig via downloadlinks – net als bij WeTransfer.
Tags en zoekfuncties gebruiken
Voorzie bestanden van (persoonlijke of beheerders)tags om ze razendsnel terug te vinden. Dankzij uitgebreide zoekfuncties is alles altijd binnen handbereik.
Samen centraal werken
Iedere collega met een inlog heeft toegang tot gedeelde bestanden in de publieke map. Zo werkt iedereen altijd met het juiste materiaal.
Eigen mappenstructuur aanmaken
Organiseer bestanden op jouw manier. Maak je eigen structuur of stel als beheerder een centrale mappenindeling beschikbaar voor je team.
Overzicht van al je communicatiemiddelen
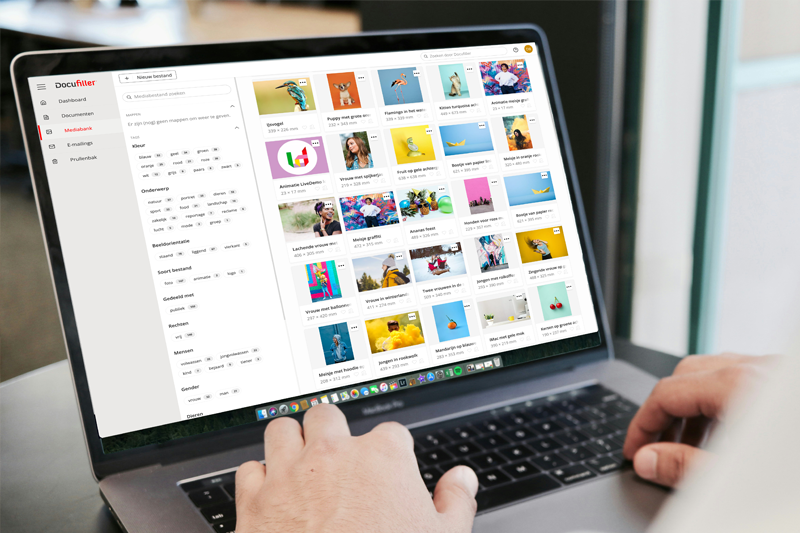
Krijg in één oogopslag zicht op al je bestanden. Snel, overzichtelijk en intuïtief.
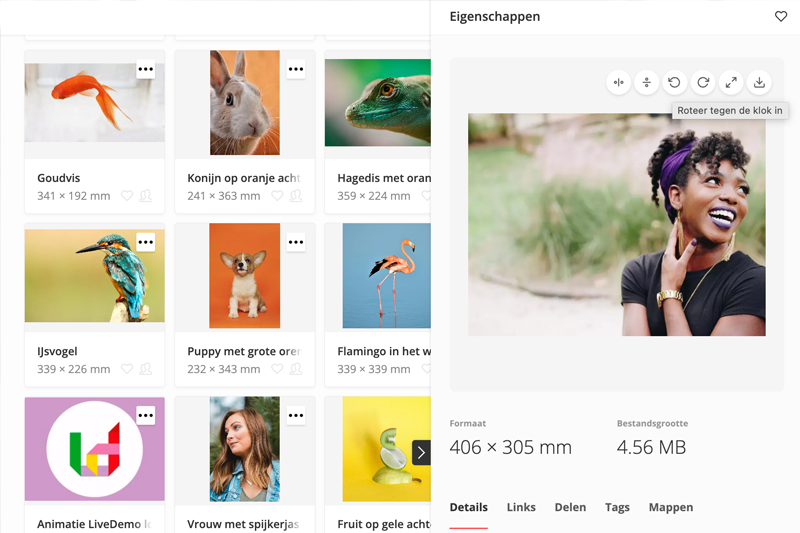
Eenvoudige beeldbewerkingen uitvoeren
Pas afbeeldingen direct aan binnen de mediabank. Denk aan roteren, spiegelen of bijsnijden – zonder dat je een extern grafisch programma nodig hebt.
Tijd en kosten besparen
Door alles op één plek te beheren en sneller te vinden, bespaar je kostbare tijd en dus ook geld.
Ontdek de voordelen van een centrale beeldbank
voor jouw organisatie!
Plan nu een afspraak voor een kennismakingsgesprek en
ervaar via een online demo hoe een mediabank jouw marketing- en
communicatieprocessen kan optimaliseren.
Of neem contact op met een van onze professionals voor persoonlijk advies.
